Feature Request] Add 'active' state detection on [navbar / navigation-drawer] component with i18n router. · Issue #5321 · vuetifyjs/ vuetify · GitHub

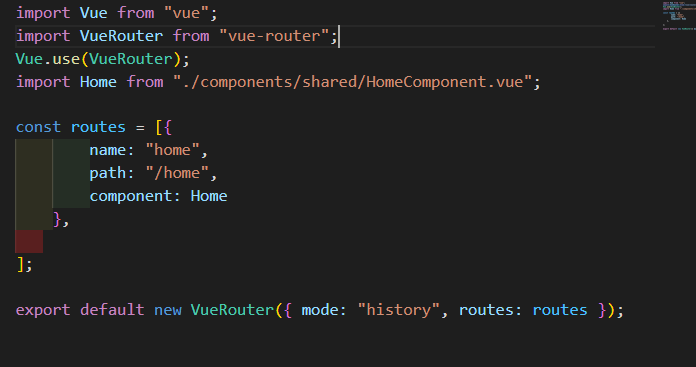
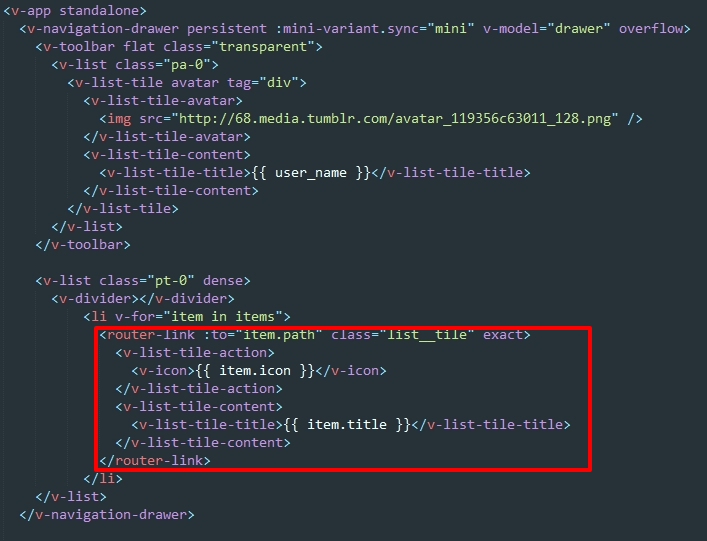
Unknown custom element: <router-link> — did you register the component correctly? For recursive components, make sure to provide the “name” option. | by Salifyanji Taala | Medium

Unknown custom element: <router-link> — did you register the component correctly? For recursive components, make sure to provide the “name” option. | by Salifyanji Taala | Medium

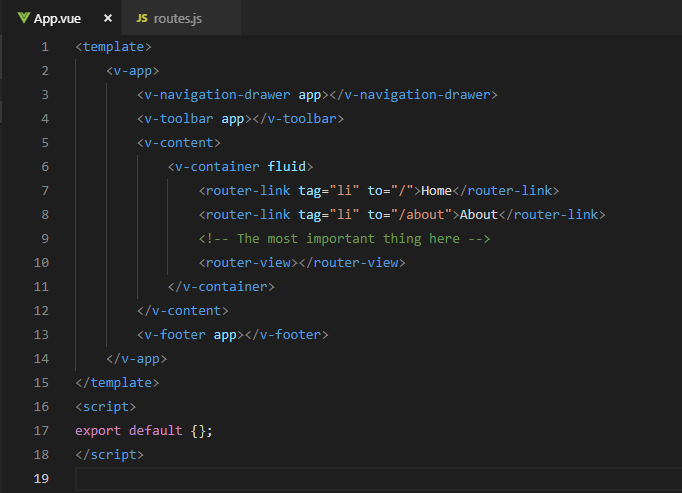
Create a single page application. Laravel 5.4 + Vue 2 + Vuetify +… | by Heddie H. Franco | carbono | Medium
Bug] Button with router-link prop has incorrect hover style · Issue #2056 · vuetifyjs/vuetify · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

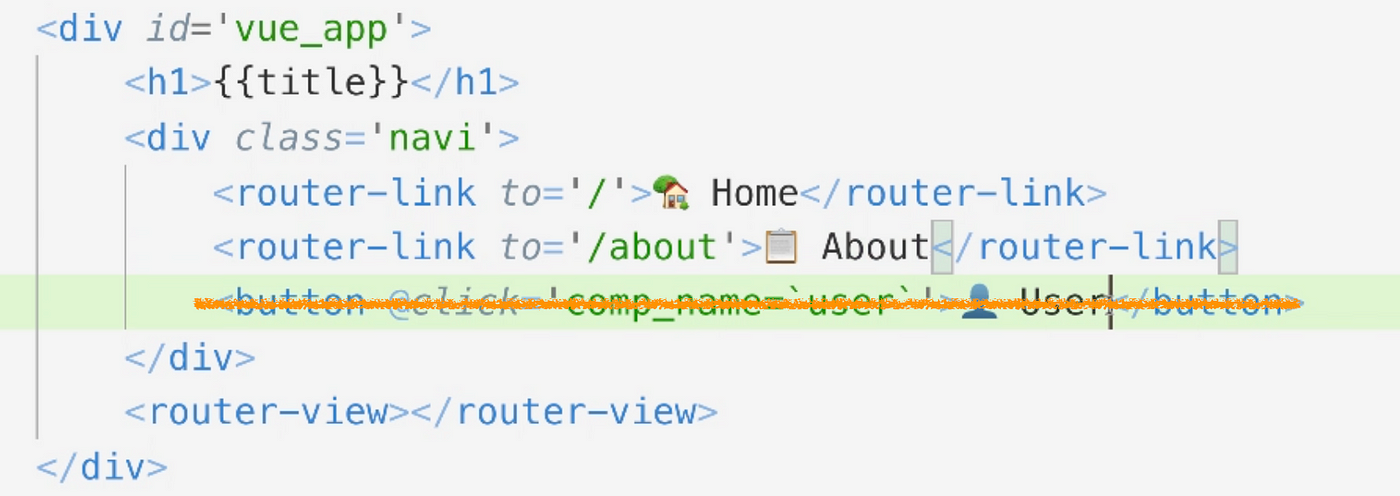
How to Auto Route to Another Component When Value Select From a Drop Down List - Get Help - Vue Forum
















![vue-cli + vuetify + vue-routerで映画お気に入りサイトの作成[画面作成編] - Qiita vue-cli + vuetify + vue-routerで映画お気に入りサイトの作成[画面作成編] - Qiita](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/203126/e8b0f4b5-eda2-39bf-68b8-28b822ae1928.png)
